 தொழில்நுட்பத்தினுடைய வளர்ச்சி அனைவரையும் வியந்து பார்க்கும் அளவுக்கு விரிவடைந்துகொண்டே தான் உள்ளது என்றால் மிகையாகது. ஆதே வேளை சில சிக்கல்களும் உள்ளதையும் நாம் ஏற்றுக்கொள்ளத்தான் வேண்டும் இவற்றை வெற்றி கொள்வதே எனது வெற்றி எனலாம். சரி விடயத்துக்கு வருவோம்.
தொழில்நுட்பத்தினுடைய வளர்ச்சி அனைவரையும் வியந்து பார்க்கும் அளவுக்கு விரிவடைந்துகொண்டே தான் உள்ளது என்றால் மிகையாகது. ஆதே வேளை சில சிக்கல்களும் உள்ளதையும் நாம் ஏற்றுக்கொள்ளத்தான் வேண்டும் இவற்றை வெற்றி கொள்வதே எனது வெற்றி எனலாம். சரி விடயத்துக்கு வருவோம்.
நாம் நம்முடைய இணையத்தளத்தில் அல்லது வலைப்பூவில் புதுமையைப் படைப்போம் என்று என்னுவோம் அந்த வகையில் நம்முடைய வலைத்தளத்தில் Mouse Cursor விரும்பிய வடிவில் உருவாக்கி உலாவ விடுவது எப்படி என்று பார்ப்போம்.
உங்களுடைய mouse Cursor இதயம் போல உலாவ விடலாம் இதற்கு கீழ் உள்ள வழிமுறையை செய்யவும்.
 1. Log in to your blogger account and Go to Design >> Edit HTML
1. Log in to your blogger account and Go to Design >> Edit HTML2. Put checked marked in Expand Widget Templates
3. Find this tag by using Ctrl+F </head> tag
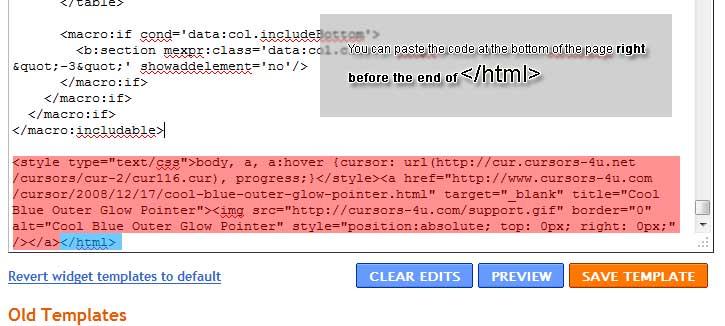
4. Paste below code before </head> tag மேலதிக விளக்கத்துக்கு படத்தை பார்க்க
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-6/sym550.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2010/12/20/heartless-15.html" target="_blank" title="Heartless"><img src="http://cursors-4u.com/cursor.png" border="0" alt="Heartless" style="position:absolute; top: 0px; right: 0px;" /></a>
கீழ் உள்ள பெண் போல வர
கீழ் உள்ள code உபயோகிக்க
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/people/peo-6/peo619.cur), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/07/super-junior-donghae.html" target="_blank" title="Super Junior - Donghae"><img src="http://cursors-4u.com/cursor.png" border="0" alt="Super Junior - Donghae" style="position:absolute; top: 0px; right: 0px;" /></a>




0 comments:
கருத்துரையிடுக